Discover 7422 Tools

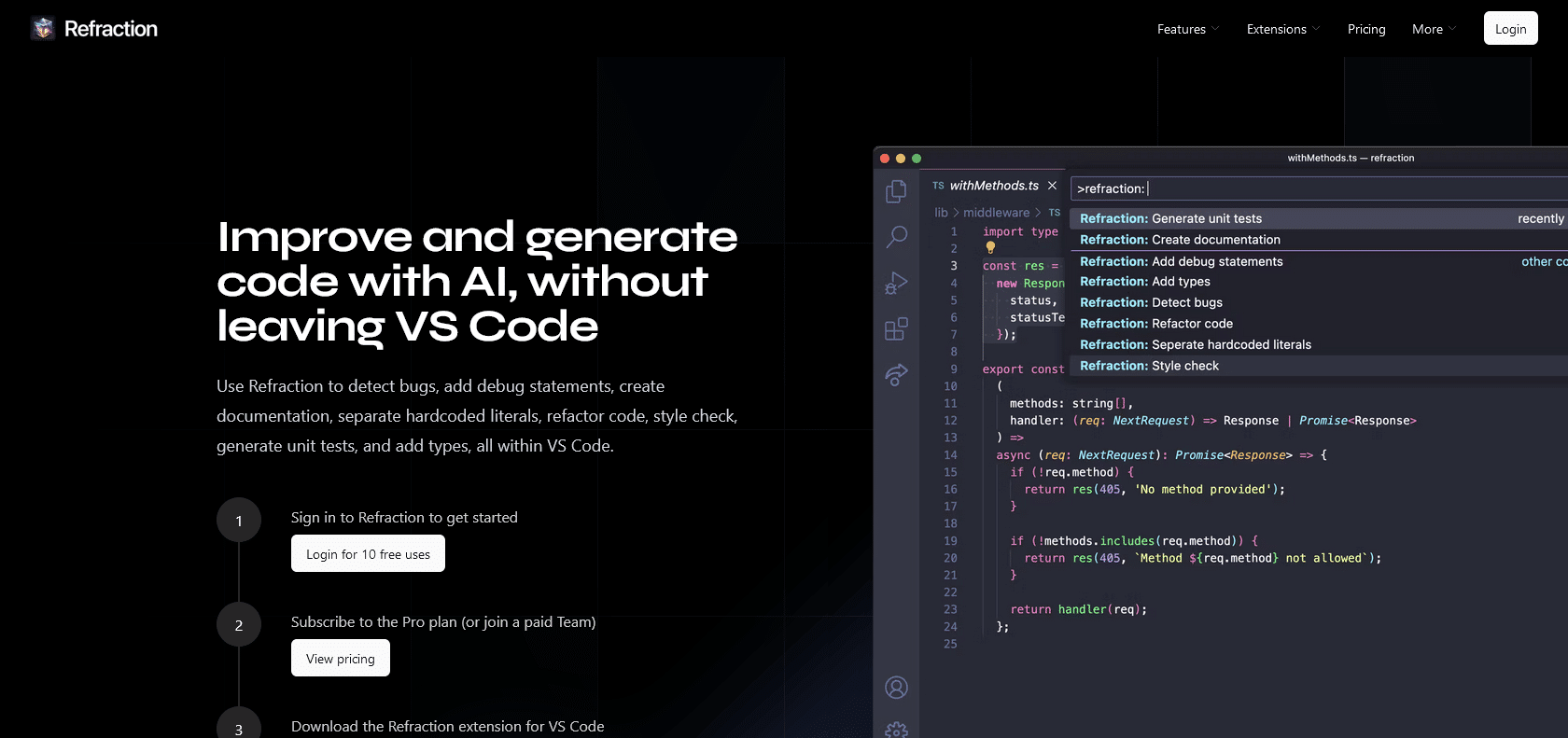
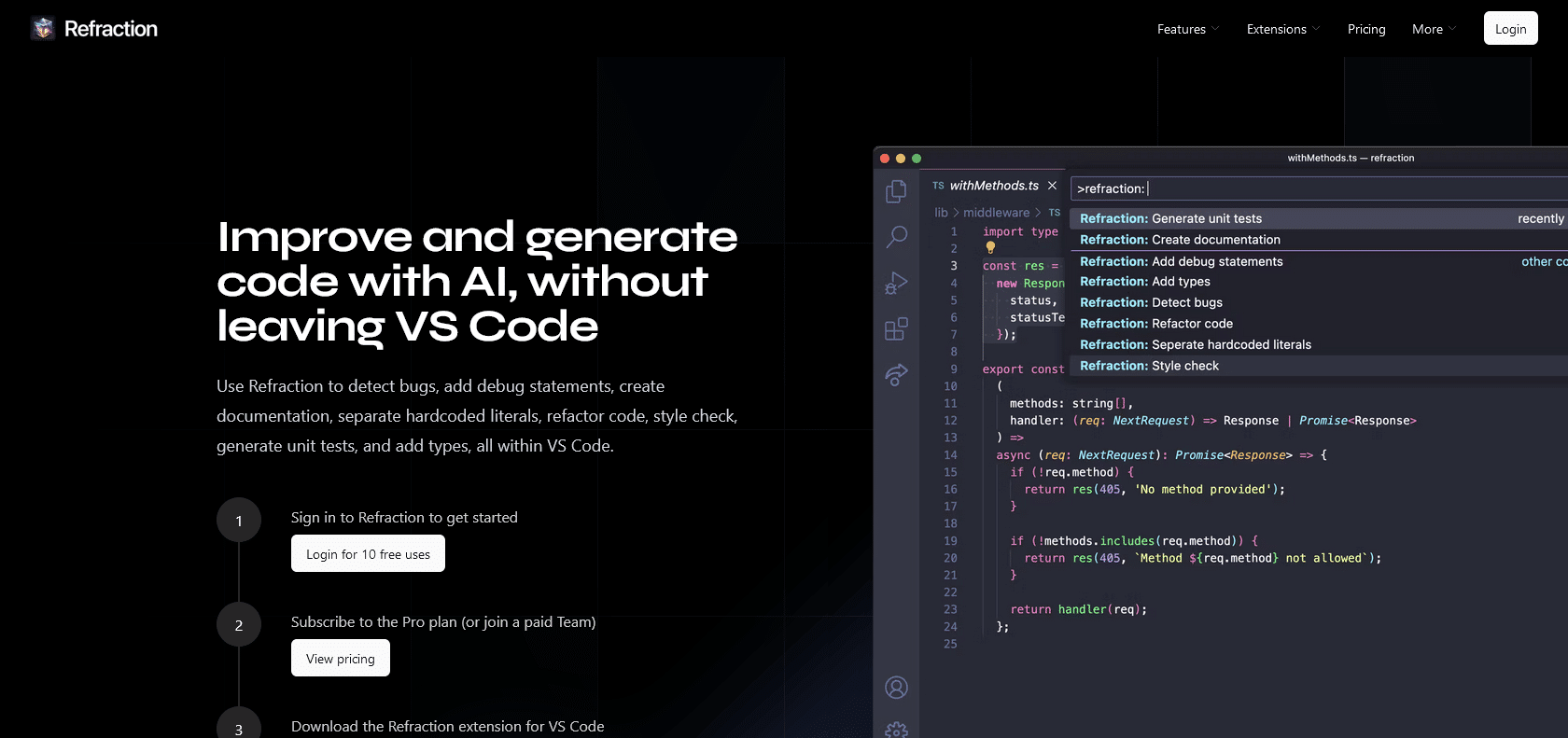
Streamline your coding experience with Refraction.
Supercharge your coding workflow with Refraction for VS Code. Detect errors, improve code, and seamlessly integrate with popular IDEs and languages.

Refraction for VS Code is a must-have tool for developers seeking to enhance their coding experience. With its comprehensive suite of refactoring tools, this extension takes the hassle out of code optimization, making your workflow smoother and more efficient.
This powerful tool boasts an intuitive interface and a wide range of features that will undoubtedly simplify your coding process. Not only can it automatically identify and resolve coding errors, but it also provides suggestions to enhance and simplify complex code structures. Refactoring your code is made easy with its user-friendly interface, allowing for quick and effortless modifications to your codebase.
Moreover, Refraction for VS Code seamlessly integrates with popular IDEs and text editors, offering compatibility across various platforms. Additionally, it supports multiple programming languages, from JavaScript and TypeScript to Go and Rust.
Automatically detect and fix coding errors
Suggest ways to improve and simplify code
Integrate seamlessly with popular IDEs
Support a range of languages
Refraction for VS Code

Join the AI revolution and explore the world of artificial intelligence. Stay connected with us.
Copyright © 2025 AI-ARCHIVE
Today Listed Tools 207
Discover 7422 Tools